Stadtwerke Bonn
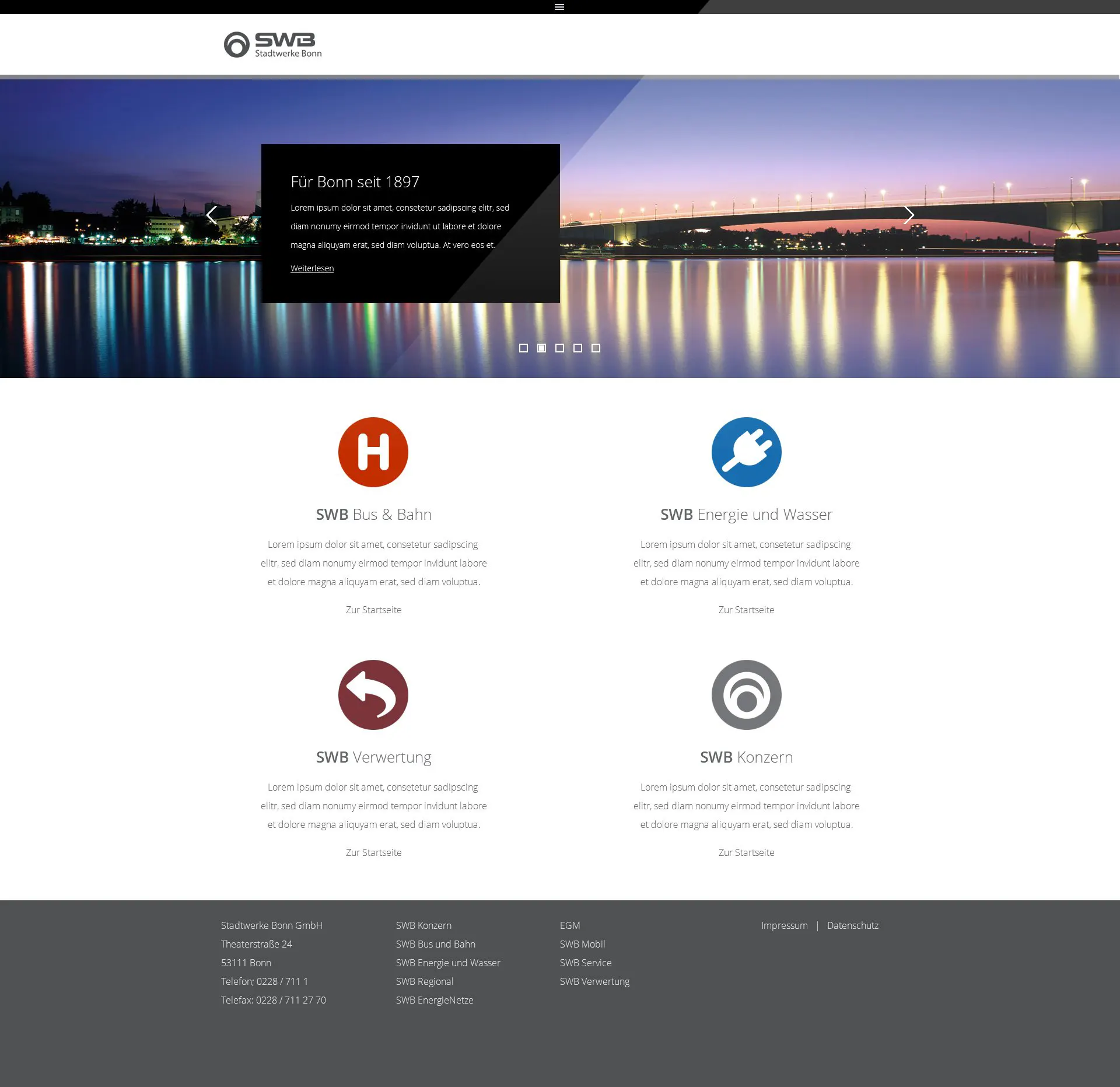
Die Stadtwerke Bonn ("SWB") kommunizieren schon seit Jahrzehnten über Submarken, insbesondere "SWB Bus & Bahn" und "SWB Energie und Wasser". Alle Submarken unterhalten eigene Internetauftritte (Mandanten in einem TYPO3-CMS). Ich wurde gebeten, Vorschläge zu unterbreiten, um die Auftritte der Dachmarke und der zwei Submarken zu harmonisieren. Natürlich hat jede Sparte in gewissem Umfang seine eigenen Inhalte (z.B. Fahrplanauskunft vs. Strompreisrechner) — aber trotzdem sollte man natürlich alle Haupt- und Nebenauftritte über ein konsequentes Design System effizient "einfangen" und konsistent bespielen. Ich liebe Design Systeme (und Figma)!



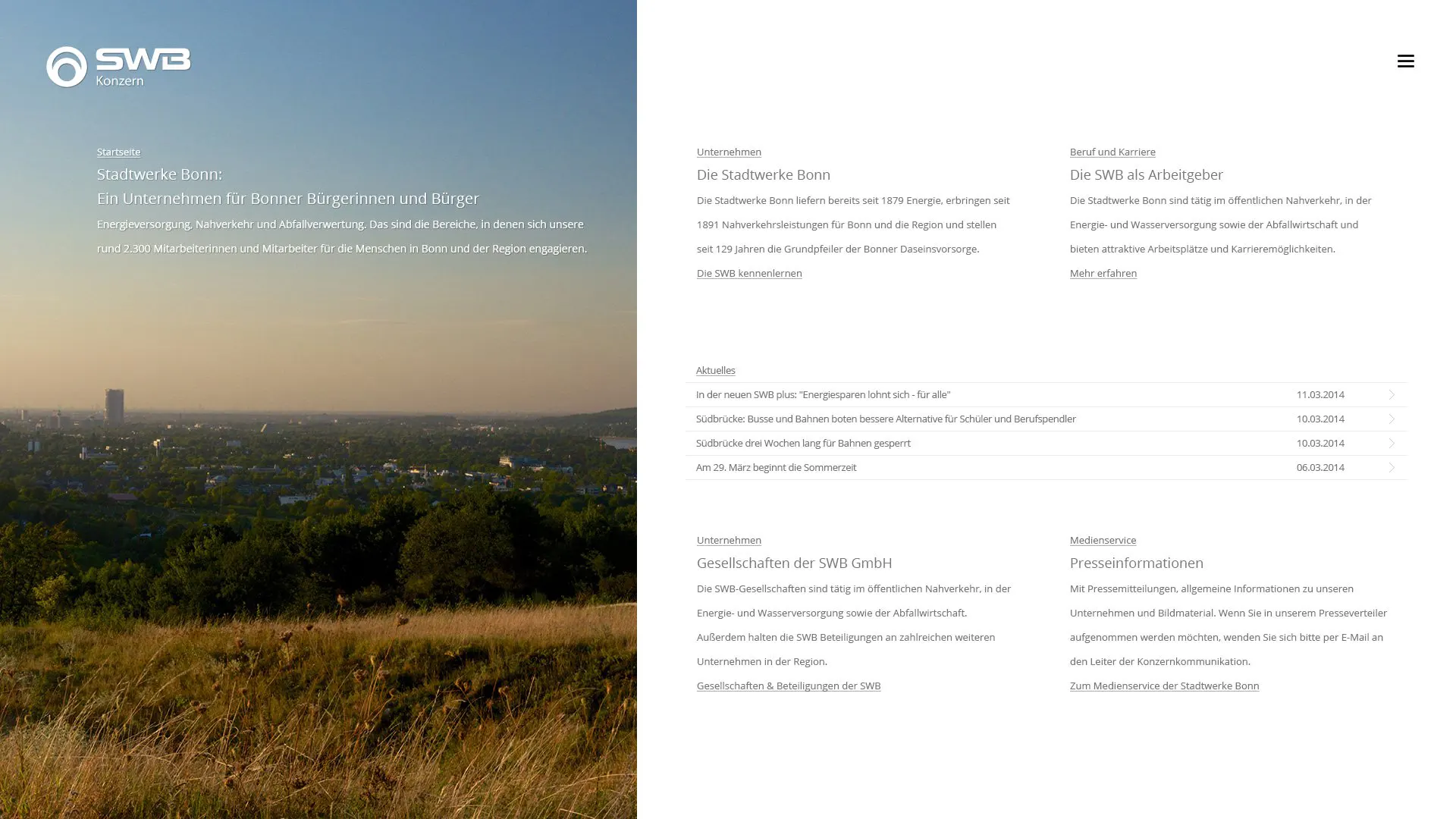
Der nächste Ansatz weicht von der Grundidee (ein Design System für alle) ab, indem es die GmbH als Dachmarke, Arbeitgeber und Moderator über die Sparten stellt. Hier die Variante für XXL-Displays. Je nach Thema, Nutzung und Zielgruppe werden solche Views zwar immer unwichtiger (weil der Anteil der Visits via Smartphone unaufhörlich steigt), aber ich wollte hier dennoch einen Breakpoint setzen und eine weitere, lesefreundliche Gestaltungsvariante anbieten. Mit CSS kein Hexenwerk — bei kleineren Auflösungen wird die linke Seite eben wieder zum Header.


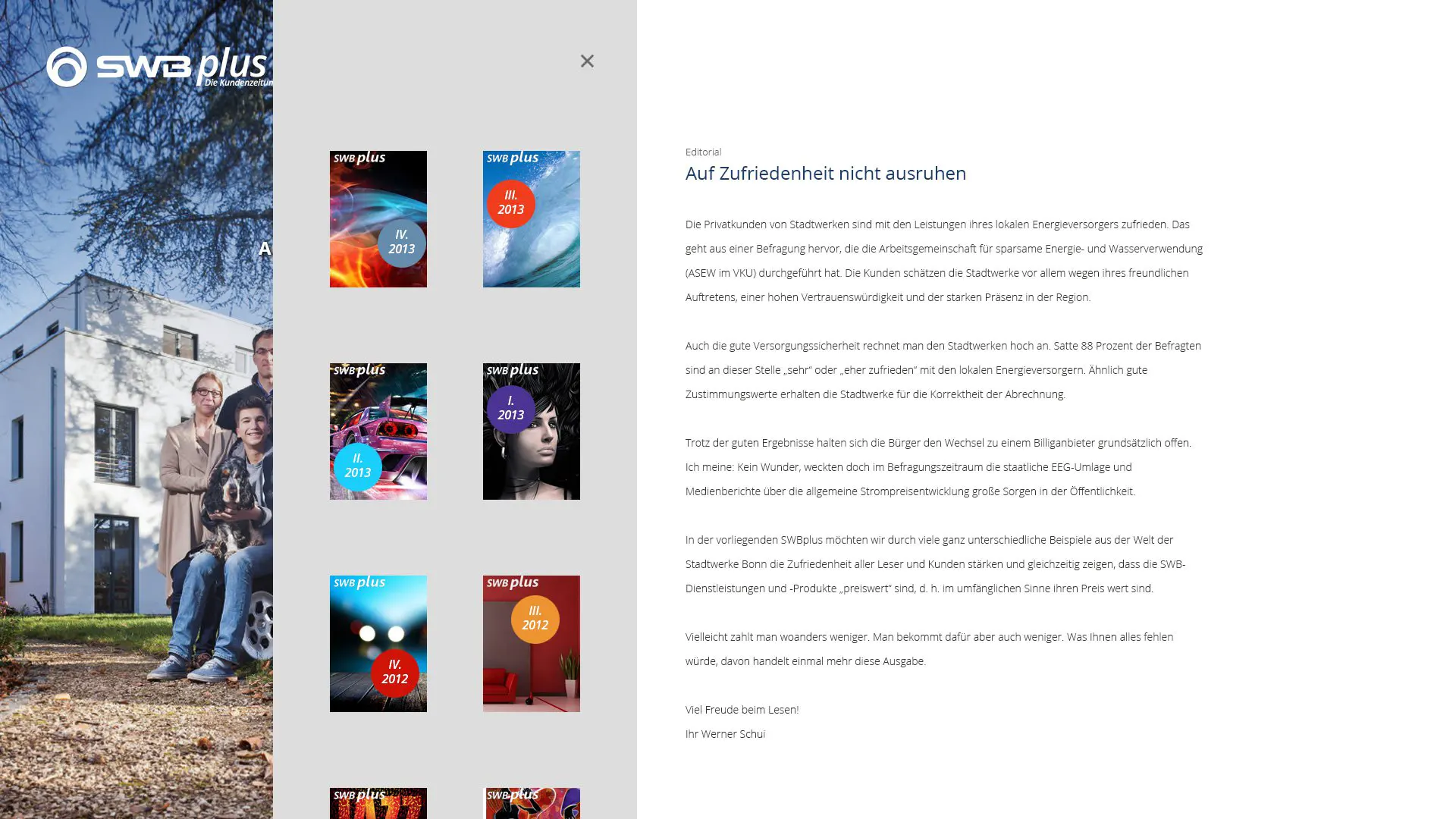
Hintergrund des nächsten Screens ist das Kundenmagazin der Stadtwerke Bonn, SWB Plus — ein reines Printprodukt. Natürlich kann man es (über verschiedene Wege und Viewer) als PDF anbieten — und wenn man es richtig macht, wird’s auch indiziert, landet in den SERPs und stärkt die Domain Authority. Aber als "edler Internetkrieger" empfinde ich immer noch einen starken Medienbruch. Ziel meiner Analyse war es, einen möglichst effizienten Prozess zu finden, um jede Ausgabe "ratzfatz" in sauber verlinkte HTML-Seiten zu verwandeln — und so z.B. einen Blog oder ein Online-Magazin mit starken Inhalten elegant zu befeuern. Diese Idee trieb mich übrigens auch beim Behörden Spiegel um.

![[Logo]](/res/img/framework/kwm-tag-01.svg)