Deutsche Telekom
Für die Deutsche Telekom habe ich in mehreren Agenturen über 12 Jahre lang gearbeitet. Ich habe Magenta noch als "#ff0066" kennengelernt (heute "#e20074"). Daher können diese Screens die schiere Masse an Projekten auch nur exemplarisch abbilden.

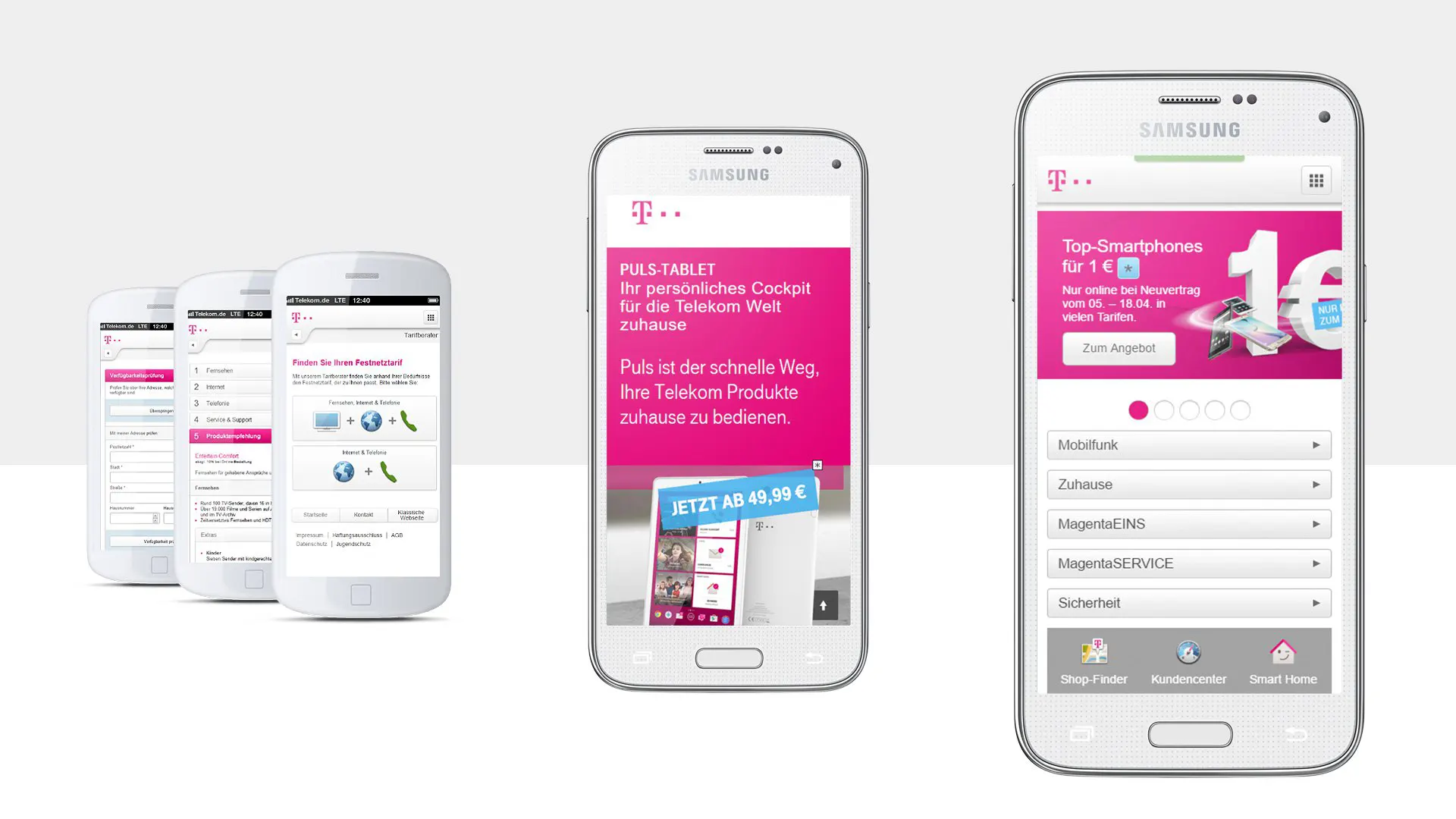
Klarer Schwerpunkt war die Neukundengewinnung im Privatkunden-Shop für Mobilfunklösungen. Das neue Smartphone mag der Trigger sein, aber wie kommuniziert man Tarife und Tarifoptionen am erfolgreichsten? Was stört auf dem Weg zum Check-out? Wie implementieren wir Up- und Cross-Selling-Gelegenheiten, ohne zu nerven bzw. die Konversionsraten zu senken? Wie steigern wir die Website-Performance (ein wichtiger, aber häufig vernachlässigter Faktor)? Viele Friendly-User (und automatisierte) Tests, um herauszufinden, was hilft, stört und verbessert werden muss.

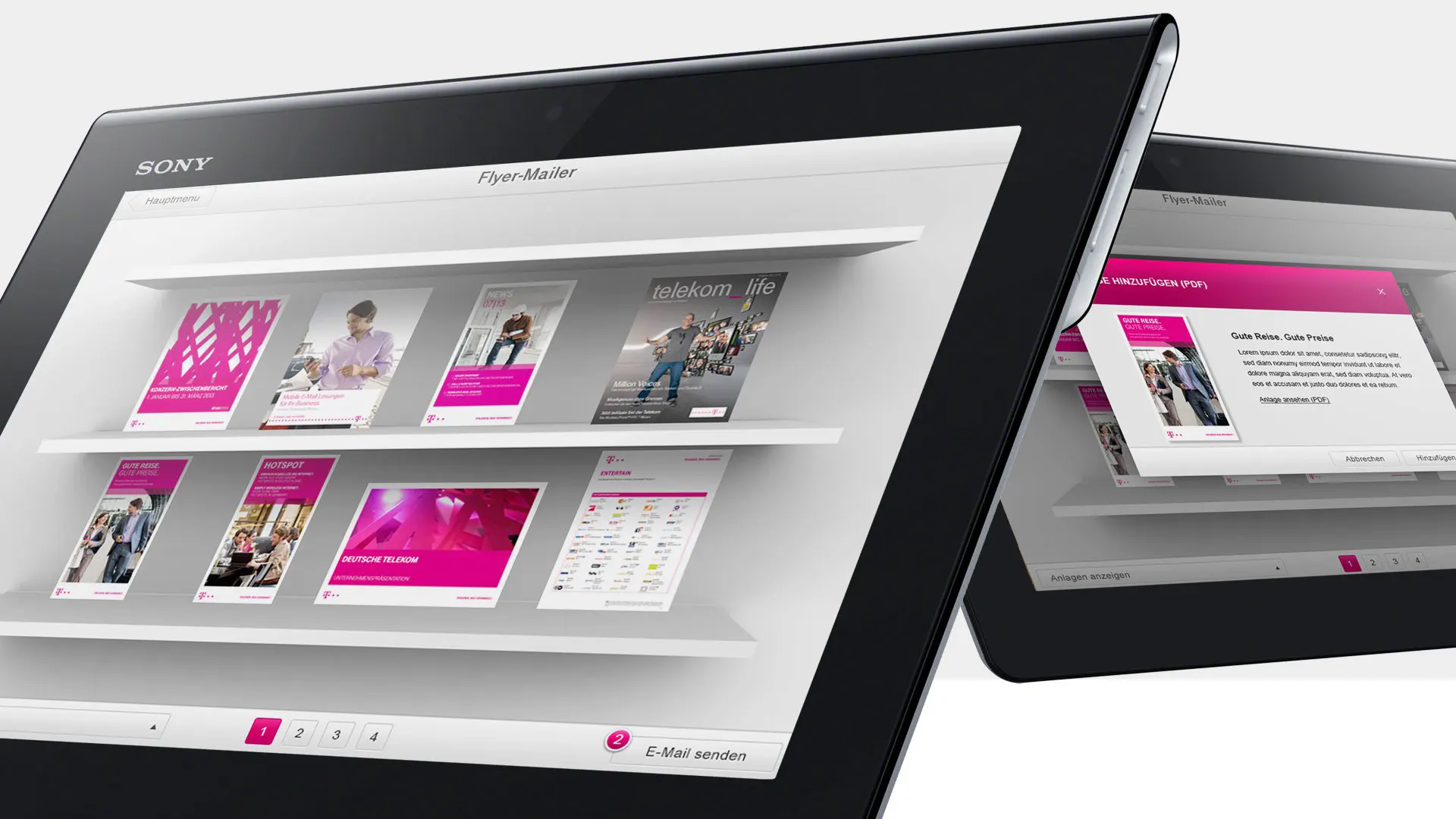
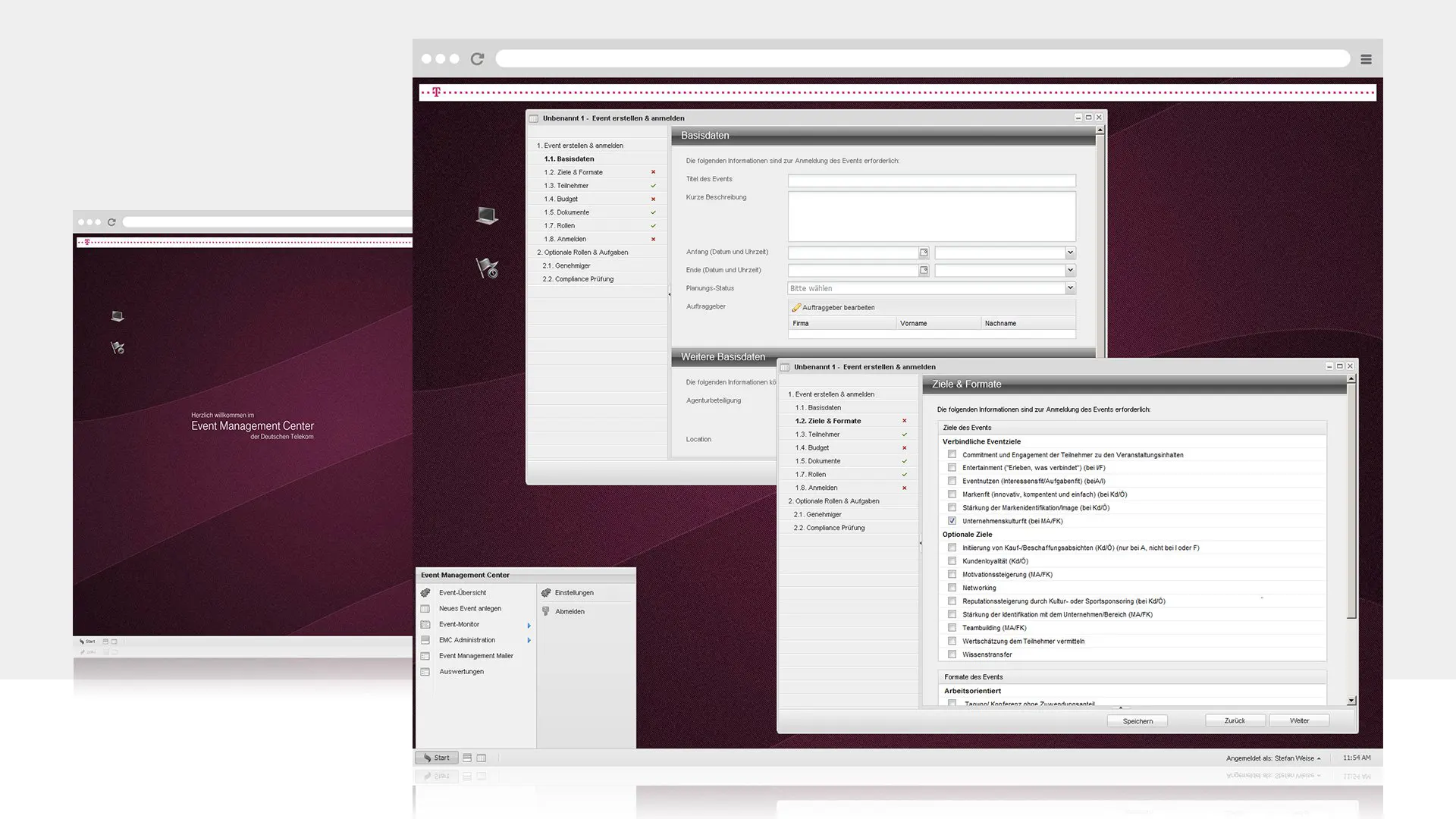
Auch die Benutzeroberfläche (Konzept und Design) des CMS (Vignette Story Server, Oracle DB) lag zu weiten Teilen in meinen Händen: Relationale Daten für Tarife, Tarifeigenschaften, Tarifoptionen (Inklusiv- und Zusatzoptionen), Endgeräte, Endgeräteeigenschaften, kompatible Zubehörartikel und Tarifoptionen. Bild-, Content-, Rechtstext-, sogar eine Link-Datenbank (für eine saubere interne und externe Verlinkung). Wie und wonach sucht man in der jeweiligen Asset-Verwaltung? Wie legt man neue Einträge an? Welche Metadaten werden benötigt? Und bei zweitweise über 100 Accounts (für uns, Agenturen und Telekom-Mitarbeiter) braucht es natürlich auch eine fein granulierte Rechteverwaltung, die einfach, robust und sicher ist.

Mit einer expliziten Callcenter-Anwendung habe ich eine vertriebsorientierte Benutzeroberfläche konzipiert, die es dem Agenten sehr einfach ermöglicht hat, aus dem Gesprächsverlauf sehr flexibel Daten zu erfassen (erst Handy, Tarif oder Lieferadresse? Vollkommen egal!) und sukzessive zu einer verbindlichen Bestellung zusammenzufassen. Hilfreich waren dabei natürlich auch zahlreiche Gespräche mit den Agenten und einigen Telekom Shop Angestellten. Die Lösung war — auch dank starker Protagonisten im Konzern — sehr erfolgreich!
Und noch eine kleine Story, die man sich anno 2024 kaum noch vorstellen kann: Mit nur einem redaktionellen Ansprechpartner seitens der Telekom habe ich die telekom.de mal knapp ein Jahr lang alleine befeuert (Seitenauszeichnung, Programmierung, Bildbearbeitung, Qualitätssicherung). Mindestens ein Update pro Woche. Es war der Hammer! Am Anfang ist mir bei jeder neuen Version das Herz in die Hose gerutscht, denn alles war sofort live. Weitere Hintergründe und Projektdetails (wie war es möglich?) kann ich an dieser Stelle verständlicherweise nicht nennen.

![[Logo]](/res/img/framework/kwm-tag-01.svg)